ミューズアカデミーでWebライティングを勉強中のこまみです。勉強しながら少しずつWebライティングのお仕事を請けています。今回は自分がライティングに使っているエディタについて書いてみますね。
プログラマ界隈では古来より「何のエディタを使っているか」が議題になったときには熱い会話が交わされているようですが、Webライティングについてはあまりエディタが話題になることが無いような気がします。
私も最初は文字入力ができて、検索、置換くらいの機能があればいいや、と適当にフリーソフトのテキストエディタなどを使っていたのですが、その後いろいろ試してみて今では下記3つのツールに落ち着きました。それでは紹介していきます!
階層構造で見出しが扱いやすい「workflowy」
ひとつめ。テキストエディタの紹介、といいつつ「Workflowy」はエディタではなく文書の全体の構造を決めるのに便利な【アウトラインプロセッサ(アウトライナー) 】 です。
思考を整理しながら、階層をつけて、関連するものをグループ化できるツールといったらよいでしょうか。文書作成専用のツールというわけではなくTODOリスト、買い物リスト、思いつきメモや読書記録などさまざまに活用できる便利なWebベースのサービスです。

視覚的に階層がわかるから見出し作成にグッド
とにかく階層構造をわかりやすく扱えるので<h2><h3>< h4 >など見出し作成に便利です。階層ごとのコピーや入れ替えも楽々。項目を閉じたり開いたりもできるので、<h2>見出しだけ並べたり、すべての見出しと本文を見渡すなどが 直感的操作で 自由自在におこなえます。
ブラウザ上で使えて入力内容はクラウドに自動保存
「workflowy」はfirefox、chromeなどブラウザ上で動くWebサービス。
入力内容はクラウドに保存され、自分のアカウントでログインすれば、パソコン、スマホ、どの端末からでも同期された文書を扱うことができるので、出先でスマホを使って見出しのみ考えるなどという使い方もできます。
ブラウザに拡張機能があればそのまま使用できます。例えばchromeに文字カウント機能をプラグインで入れていれば、そのまま chromeでworkflowyを使っているときにはカウント機能を使うことができます。
長文も入力可能・楽々エクスポート
アウトライナーとはいえ、見出しだけでなく長文も入力可能です。見出しと本文の文書全体をテキストファイルとしてエクスポートするのも簡単なので、文書を削っていく作業をする前などに、その時点でのファイルを残しておけて安心です。
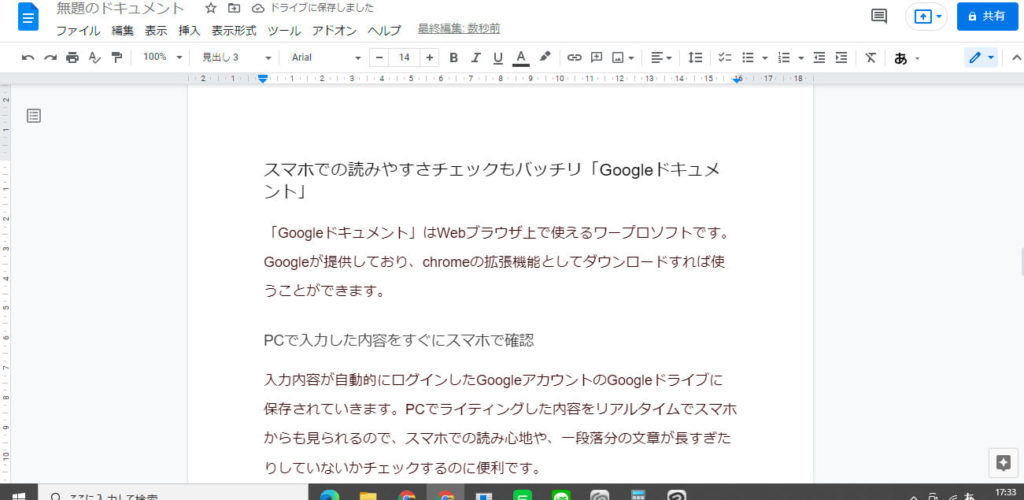
スマホでの読みやすさチェックもバッチリ「Googleドキュメント」
「Googleドキュメント」はWebブラウザ上で使えるワープロソフトです。Googleが提供しており、chromeの拡張機能としてダウンロードすれば使うことができます。

PCで入力した内容をすぐにスマホで確認
Googleドキュメントへの入力内容は、ログインしたGoogleアカウントのGoogleドライブに 自動的に 保存されていきます。
PCで入力していった内容をリアルタイムでスマホからも見ることができるので、スマホでの読み心地や、一段落分の文章が長すぎたりしていないかチェックするのに便利です。
文字修飾等ワープロ機能が充実
Googleドキュメントはフォントの種類を選んだり、着色したり太字にしたりと一般的なワープロ機能を備えています。
私は使っていませんがchrome拡張機能を使う事で、装飾した文字をhtmlで出力することも可能です。文字カウント機能や印刷機能もあり、だいたい完成に近づいた文書をチェックするのに便利です。
またひとりでライティングする際にはあまり使いませんが、共有機能にも優れており、文書を共同編集することもできます。
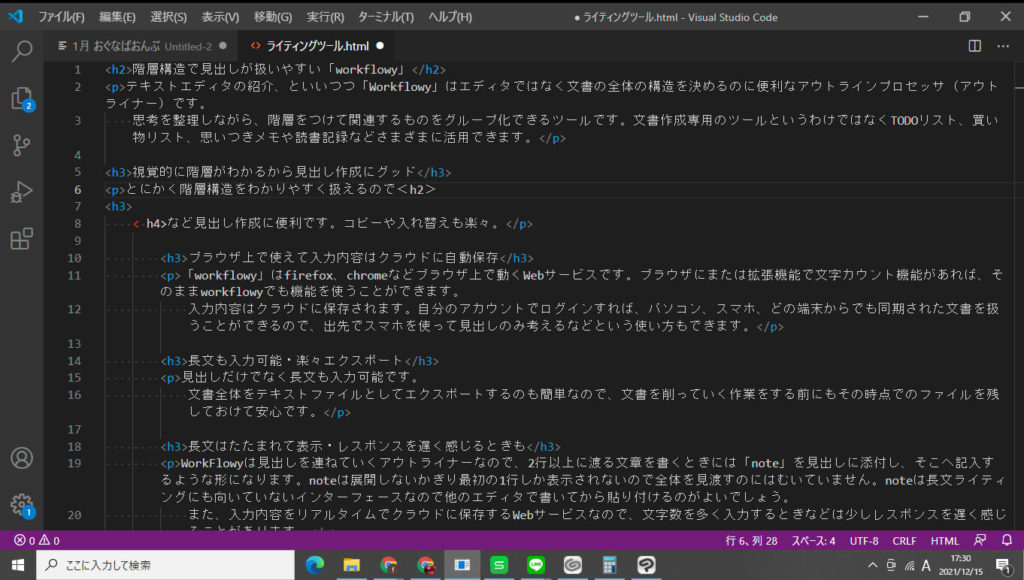
CMS納品でHTMLが必要なら「Visual Studio Code」
「Visual Studio Code」はMicrosoftが開発しているソースコードエディタです。主にプログラミング開発に使われているツールですが、ライティングにも活用できます。

HTMLタグの入力がとても楽
「Visual Studio Code」 にはコーディングに便利なさまざまな機能があります。
そのなかでもライティングで役立つのはファイルの保存形式をHTMLに指定することでHTMLタグの入力が楽になる機能。(例えば「h2」(Tabキー)と押下するだけで「<h2></h2>」と入力されるなど。)クライアントよりCMSへのHTML入力を求められている場合のライティングなどに威力を発揮してくれます。
また階層が入り組んだり、リストが入った文書も「段落コードの自動整形機能」で一瞬で見やすく美しく整えることができます(ショートカット「Shift+Alt+F」) 。CMSに貼る前に文書を見やすく整えておけばクライアントにも好印象!
タブでいくつもの文書を管理・切り替え
文章をいくつもタブで開いてすばやく切り替えできるので、以前書いた文章を開いて参照したり、草稿を隣のタブに置き、使える部分をコピー&ペーストしたり、と便利です。
削ろうと思う文章をとりあえずコメント化(文字が緑色になり読み飛ばしやすい)するのもCtrl+/でワンタッチでできたり、背景が黒いので目にやさしいなど、長文を書くのに向いていると個人的に思っています。
文字数が多くなりすぎることも
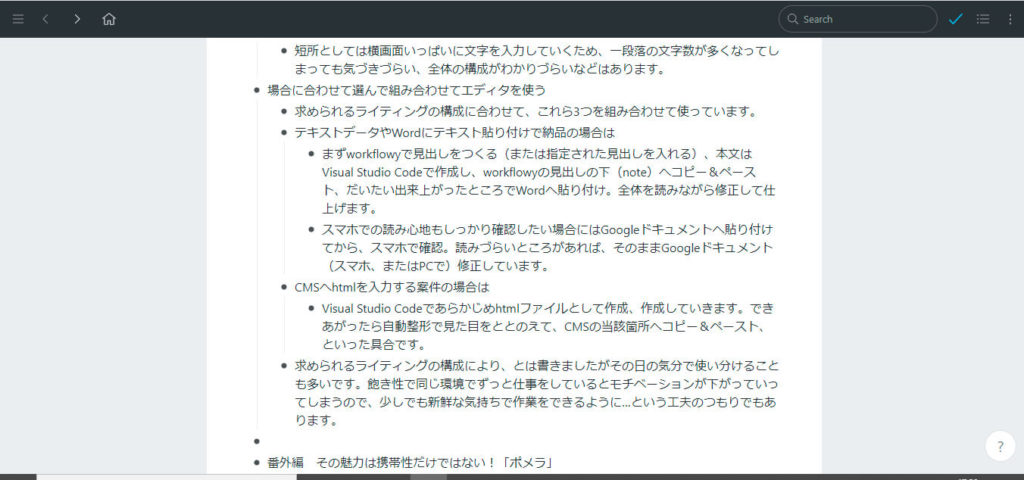
短所としては横画面いっぱいに文字を入力していくため、一段落の文字数が多くなってしまっても気づきづらい、全体の構成がわかりづらいなどということがあります。
選んで組み合わせてエディタを使う
求められるライティングの構成に合わせて、これら3つを組み合わせて使っています。
テキストデータやWordにテキスト貼り付けで納品の場合
まずworkflowyで見出しをつくる(または指定された見出しを入れる)、本文はVisual Studio Codeで作成し、workflowyの見出しの下へコピー&ペースト、だいたい出来上がったところで全体をWordへ貼り付け。全体を読みながら修正して仕上げます。
スマホでの読み心地も確認しておきたい場合にはGoogleドキュメントへ貼り付けてから、スマホで確認。読みづらいところがあれば、そのままGoogleドキュメント(スマホ、またはPCで)修正しています。
CMSへhtmlを入力する案件の場合は
Visual Studio Codeで見出しも含めてhtmlファイルとして作成していきます。できあがったら自動整形で見た目をととのえて、CMSの当該箇所へコピー&ペースト、といった具合です。
求められるライティングの構成により、とは書きましたがその日の気分で使い分けることも多いです。自分は飽き性なもので同じ環境でずっと仕事をしているとモチベーションが下がっていってしまうため、少しでも新鮮な気持ちで作業をできるように…という工夫のつもりでもあります。
まとめ
今回は私が使っているエディタを紹介しました。WebライティングはOS付属のメモ帳でもできる仕事ではありますが、より使いやすい・お気に入りのツールを見つけられると、モチベーションも上がりますし、実作業の効率アップにもつながりますよね。
皆さまはどんなエディタを使っていますか?使いやすい!面白い!そんなエディタがあれば是非おしえてくださいね。
次の機会にはダブルモニターや腱鞘炎になりにくいマウス・手首サポーターなどハード面でのWebライティング環境についても書いてみたいと思います。
使用ツール番外編として「ポメラ」についても書きたかったのですが、それもまた別の機会に。

